Hackathon : des projets fous en ce début d’année !
Chez Dougs, les équipes tech travaillent sur la base de méthodologie Shape Up. Tous les 3 mois chez Dougs, l’ensemble de l’équipe tech et bien plus encore, se font un marathon de codes. Vous connaissez sûrement ce concept : il s’agit du célébrissime “Hackathon”. Initiative lancée depuis quelque temps au sein de notre entreprise, elle permet à chacun de travailler sur des projets fun, décalés et utiles tout en décompressant entre deux projets. Et oui, chez Dougs, on s’éclate en s’améliorant. Sacré pôle Tech !
Sommaire :
- Hacka-quoi ? Vous pouvez répéter la question ?
- Le RPG “Tales of Guard” : quand les avatars s’attaquent au code !
- Une map interactive pour tous les collaborateurs Dougs
- Alerte rouge en période noire : Automatic Covid Tracking activated !
- Des logos Dougs qui déchirent, déclinés pour toutes les saisons
- Happy Birth Douuugs : un bot Anniversaire est né chez nous !
- “The Sound of Log” : quand les logs s’essaient aux vocalises
🧐 Hacka-quoi ? Vous pouvez répéter la question ?
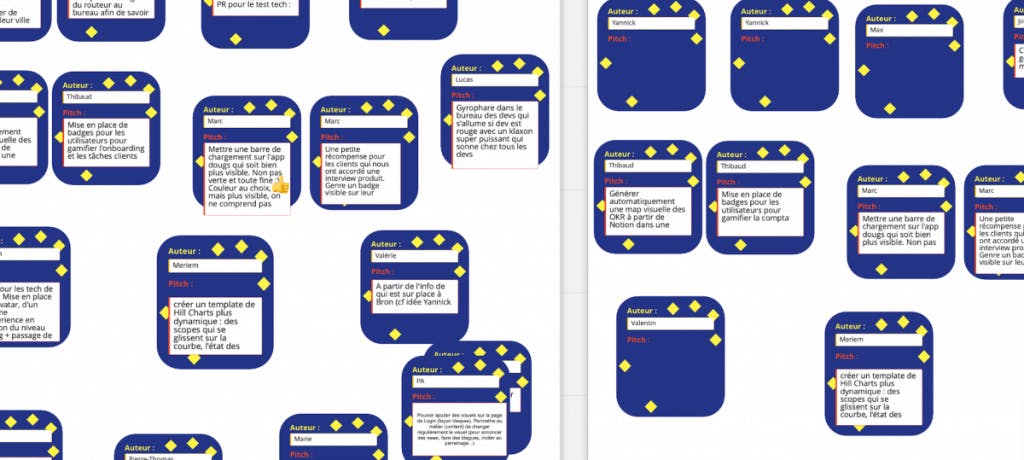
Le principe est le suivant. Le temps d’une journée et quelques pixels, l’ensemble du pôle Tech propose des idées. C’est ce qu’on nomme chez nous des “pitchs”. Rassurez-vous, on ne parle pas ici de petites brioches fourrées, même si certains chez Dougs en raffolent. Chaque personne proposant une idée la développe. Après les votes, 5 ou 6 projets sont choisis. Vient le temps de faire les équipes.


Chaque équipe va ensuite développer le concept qui lui a été assigné, dans le temps imparti. Ces squads de 5 ou 6 personnes sont bien évidemment composées de développeurs, mais aussi de Product Designers et Product Managers. Tout le pôle Tech participe à l’événement.
En ce mois de janvier 2022, 6 projets ont vu le jour ! Les objectifs sont de natures différentes. Certains permettent de développer la cohésion d’équipe, de resserrer les liens et donc de faire vivre l’esprit Dougs. D’autres sont ludiques, du fun pour les devs. D’autres encore sont d’utilité publique, tout simplement. On se fait un petit tour d’horizon de l’événement et des réalisations.
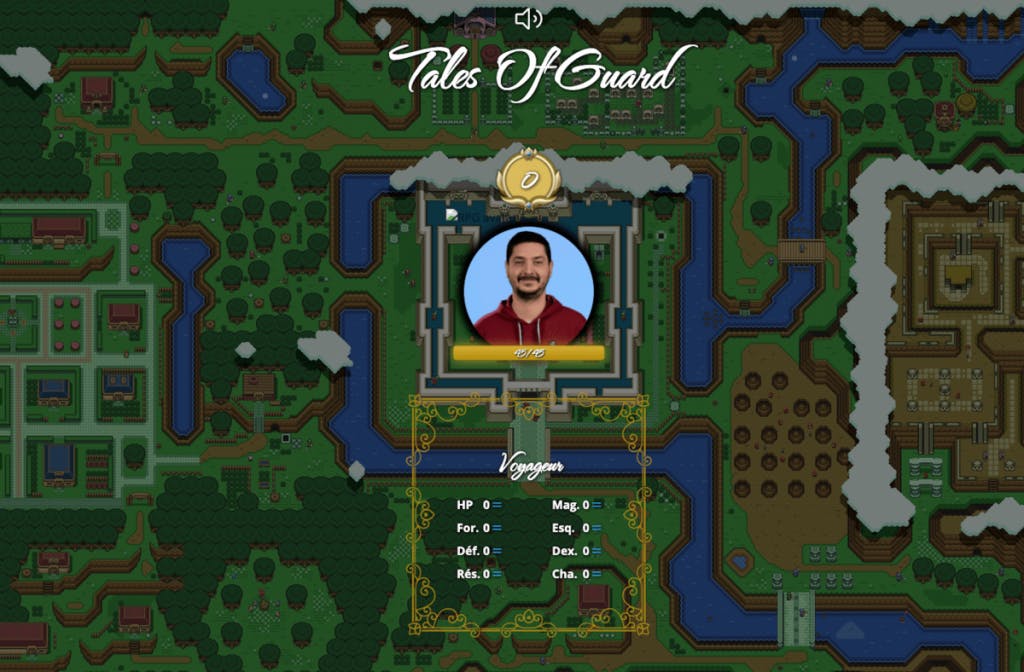
✨ LE GAGNANT ✨ “Tales of Guard” : quand les avatars s’attaquent au code ! ⚔️
La genèse de ce projet, c’est un pitch proposé face à une constatation pratico-pratique. L’équipe Tech est souvent de garde ; chacun des devs fait en général une demi-journée par semaine. C’est dans l’optique de rendre plus ludique ces gardes que l’équipe gagnante du premier Hackathon 2022 a pensé à un jeu vidéo !

Les devs sont confrontés à des bugs, les fameux tickets. Ce sont des messages qui apparaissent et indiquent des petits problèmes fonctionnels de notre site web et de notre application mobile. Jusque-là, rien d’anormal. C’est le quotidien de tout bon développeur web !
Le projet repose sur la création d’un RPG du nom de “Tales of Guard”. Pour celles et ceux qui ne savent pas de quoi il s’agit, c’est un genre de jeu vidéo : Role Playing Game, ou jeu vidéo de rôle. On a un avatar qui nous ressemble, et on le fait monter en niveau via de l’expérience acquise au fur et à mesure des missions réalisées. L’univers immersif choisi oscille entre Zelda et d’autres refs super connues (Guild Wars, Diablo, etc.) !
Selon les bugs solutionnés, et leurs difficultés, on prend de l’XP et on “level up” grâce à une barre d’expérience. En français ? Ca veut dire qu’on gagne des points d’expérience et qu’on monte de niveau. Plus difficile est la quête, plus on en gagne. Chaque niveau de priorité – facile, moyen et fort – fait gagner 10 points pour chaque palier. Avec des coefs, on peut aller jusqu’à 60 points (quand le bug est de type “fort-fort”). On vous a perdu ?
Il est aussi question de caractéristiques et de titres honorifiques pour son personnage. Comme dans World of Warcraft par exemple, les avatars des devs gagnent en force, en intelligence ou en chance ! Ces boosts se font toujours selon le ticket traité. C’est un challenge sympa et motivant au quotidien d’avoir plus de niveau que les autres ! Tout est dit, la compète est lancée ! Et puis, on préfère toujours être un “Roi de la garde” plutôt qu’un simple petit chevalier…
Pour les plus curieux, c’est un projet codé en Node.js et Angular, langages chers au sein de Dougs. Dans un futur proche, l’initiative devrait être mise en service pour les comptables également. En somme, une expérience plus agréable et challengeante pour tous !
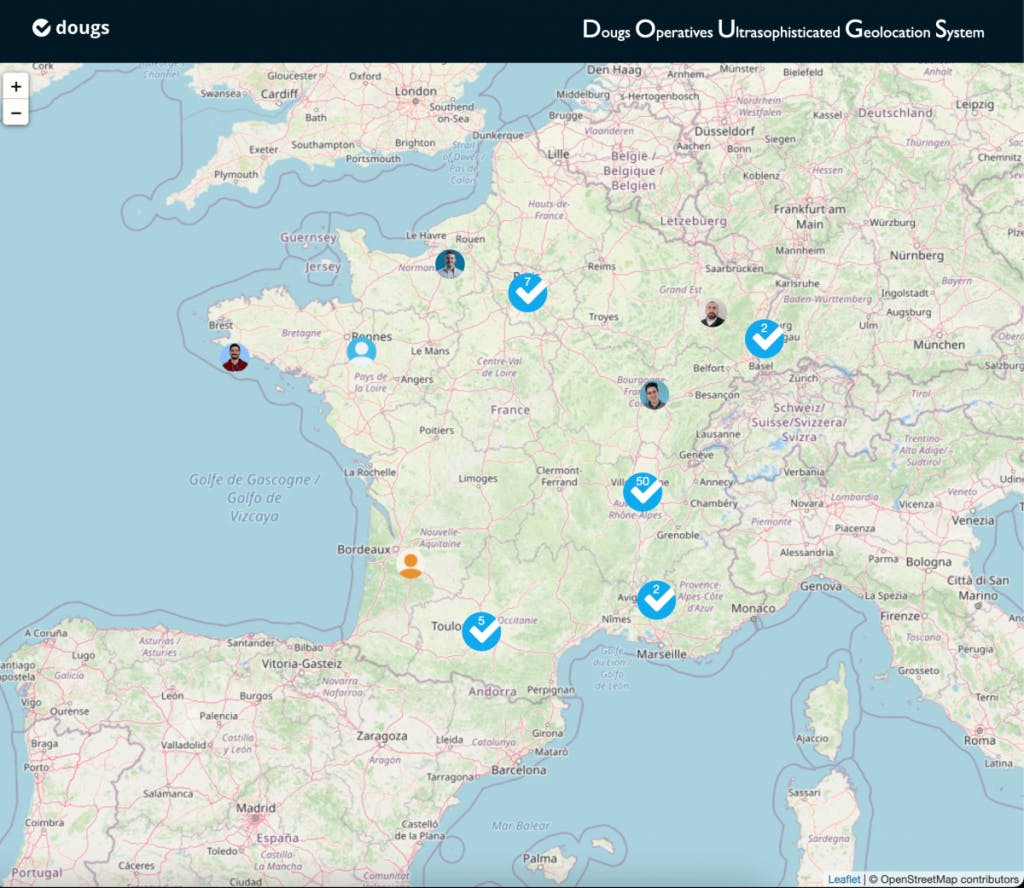
Une map interactive pour tous les collaborateurs Dougs 🌈
Super idée sur le papier, c’est étrangement un projet qui a été plusieurs fois proposé avant de passer l’étape fatidique des votes. Ce dernier Hackathon a enfin permis de le réaliser, et c’est tant mieux ! En gros, il s’agit d’une carte interactive qui permet de localiser tous les collaborateurs de Dougs pour recréer du lien.

Cette initiative s’inscrit dans un contexte bien particulier. En effet, l’entreprise grandissant à vitesse grand V, les équipes des différents pôles connaissent une croissance très rapide. À cela s’ajoute également la nature et le rythme de travail des devs. Et puis, la culture du télétravail est très présente chez Dougs, tous départements confondus Tout ça conjugué, certains diraient que ça manque un peu de liens !
Ainsi, la map interactive fraîchement créée permet de rassembler les gens. Selon l’équipe, “Quand tu es à distance, tu perds de vue les nouveaux collaborateurs. Avec la carte, ça te permet de situer qui est où. Elle donne un côté humain dans ce monde de plus en plus numérique”. Finalement, on peut savoir grâce à cette carte si l’on a des voisins, info que parfois méconnue. C’est donc un outil créateur de lien, tout ça en dehors du travail !
Pour les plus initiés, techniquement, le fonctionnement se base sur la récupération des données se fait via Slack où chacun partage sa localisation s’il le souhaite. Une simple requête à Nominatim par l’intermédiaire d’une application Node.js permet de récupérer les coordonnées GPS. Le reste – c’est-à-dire la carte interactive – est une combinaison bien équilibrée entre la librairie Leaflet et les fonds de carte OpenStreepMap. Voilà, le tour est joué !
🛑 Alerte rouge en période noire : Automatic Covid Tracking activated ! 🦾
En ces temps un peu (beaucoup) compliqués, la technologie doit être utile et fonctionnelle. Le projet qu’on vous présente respecte ces deux dimensions. En fait, vous n’êtes pas sans savoir que le gouvernement oblige légalement les entreprises à tenir des comptes sur les présences physiques dans les locaux. On parle ici de feuilles d’émargement, un peu comme à la fac ou dans un centre de formation… Souvenir, souvenir…
Chez Dougs, deux personnes ont aujourd’hui la responsabilité de la tenue des listes. Pas besoin de vous faire un dessin : c’est indispensable, mais pour autant c’est fastidieux, c’est long,. Les inconvénients sont multiples, et de natures différentes. Alors, l’équipe Tech s’est demandée si cette tâche pouvait être automatisée. La réponse est bien évidemment positive !
Techniquement, les devs ont trouvé une solution plutôt pas mal. Grosso modo, on envoie une requête ARP toutes les 10 minutes. Selon qui est connecté sur le réseau Dougs, Wi-Fi ou filaire, notre équipe peut produire des liens via les rencontres entre collègues. Actuellement, seules les connexions depuis un ordinateur portable sont prises en compte ; les smartphones ne font pas partie de l’équation.
Pourquoi ? Il faut bien comprendre ici que l’objectif n’est pas de tracker les gens, encore moins de faire la police. Ce n’est pas du tout la vision de Dougs car on fait confiance à nos collaborateurs à 100%. Il est plus question de lois et de normes RGPD. Et oui, le Règlement général sur la protection des données doit être impérativement respecté en toutes circonstances !
Pour revenir à notre sujet, derrière tout ça, il y a une interface web qui génère des données afin de connaître les personnes présentes au bureau simultanément. C’est stocké en local, sur notre réseau, un Raspberry Pi.

Des logos Dougs qui déchirent, déclinés pour toutes les saisons
Comment se servir du logo Dougs pour faire passer encore plus de messages ? Là est toute la réflexion de ce projet visuel. Le désir premier de cette initiative, c’est de faire en sorte que la compta - souvent vue et considérée avec raison comme un milieu strict ou rigide - ça soit fun. Et oui, chez Dougs, il n’est pas question de bureaux remplis d’hommes en costard cravate !
Pour la petite histoire, ce projet s’inspire de ce qu’a initié Google il y a quelques années de ça, en créant un premier Doodle pour informer de sa présence au Burning Man. C’est un concept que les gens ont l’habitude de voir… Il s’inscrit donc dans la grande pop culture : tout l’esprit Dougs. Vous aurez bientôt la possibilité de les voir sur notre site internet !
Le truc dans tout ça, c’est que ça nous permet de célébrer certains événements, toute l’année. C’est ce que l’on appelle la saisonnalité. Dougs s’habille aux couleurs de chaque période, comme Noël et son traditionnel chapeau, ou encore Halloween et ses inévitables toiles d’araignée ! Spoil : le prochain, ce sont des coeurs et du rose pour la Saint-Valentin !
L’intérêt est grand car pas seulement visuel ou cosmétique. Durant certaines périodes, des promos et offres font leur apparition chez nous. Ces nouveaux logos accompagnent également certaines dates-clefs comptables en France, proposant un peu de culture générale sur le sujet. Vous comprenez l’idée ludique derrière tout ça ?
Le sentiment partagé par la squad, c’est que “ça a donné à l’ensemble des participants du projet la possibilité de toucher à une matière qu’ils n’avaient pas l’habitude de travailler.” C’était aussi un moment de mélange des équipes habituellement formées”.
Au final, un sujet très fun et vraiment intéressant niveau communication ! Et puis, c’est une énième manière de retranscrire l’ADN de Dougs, si important pour nous. Un jour qui sait, des logos animés seront à l’ordre du jour et feront leur apparition sur le site et l’application… On arrête par le progrès !
Happy Birth Douuugs : un bot Anniversaire est né chez nous
Comme Dougs grandit super vite, on a mécaniquement de plus en plus de collaborateurs et collaboratrices. Histoire de n’oublier personne l’un des jours les plus importants de l’année, les devs ont voulu mettre en place un bot d’anniversaire via la messagerie interne Slack. C’est un projet sympa qui fait du bien, créateur de lien et de chaleur entre toutes et tous.

Le bot, du nom de “Happy BirthDougs”, poste automatiquement dans Slack un message d’anniversaire le jour J et génère un GIF. Le tout dans la bonne humeur générale ! Une deuxième fonctionnalité existe et permet d’afficher à qui le souhaite les 5 prochains anniversaires.
“Ce que j’ai trouvé cool, c’est qu’en un jour et demi, on est passé d’une simple idée à quelque chose qui fonctionne”. Ce sont les mots qui reviennent le plus dans l’équipe. C’est effectivement une remarque intéressante. Passer de la réflexion à l’action, c’est presque une pensée philosophique. Notre Hackathon y répond un peu, d’une certaine manière…
En ce qui concerne les différentes dimensions de ce projet, un logo est créé pour l’occasion. Là, on est plus sur un travail de Product Designer. Pour le reste, niveau dev, il fallait récupérer toutes les dates d’anniversaire depuis Slack, et les mettre dans une Birthday List, une base de données. À ça s'ajoute enfin la production du message automatique et le GIF généré, le tout en Javascript et Node.js.
“The Sound of Log” : quand les logs s’essaient aux vocalises
Vous vous demandez de quoi il est question ? On termine ce tour d’horizon de notre Hackathon en beauté. Le dernier projet présenté aujourd’hui est de premier abord des plus farfelus. Mais il est également des plus intéressants à mettre en œuvre et à entendre fonctionner. Il s’agit de faire chanter les logs reçus par les codeurs de l’ombre.
Des alertes d’erreur qui chantent ? En fait, chaque fois que la plateforme technique reçoit un log, un signal sonore spécifique au type de ticket se déclenche. Spécifique à quoi ? Aux différents types de log, pardi ! Il en existe 3, à savoir les messages d’erreur, les messages informatifs et les warnings.
À quoi peut donc servir ce type de projet ? L’idée initiale se base également sur une constatation : les logs requièrent énormément d'attention. Alors, pourquoi ne pas trouver un moyen un peu marrant de les identifier en amont, sans regarder, seulement à l’oreille ? C’est dans cette optique que les devs ont pensé que les logs pourraient s’essayer au 4ème art. Amis des musiques électroniques, c’est rien que pour vous. Cadeau !
(MP3)
Magnifique, n’est-ce pas…? En plus de son esthétisme au-delà du réel, ce dispositif a d’autres qualités. Il permet par exemple aux devs de gagner du temps avec le son. Pour mieux comprendre le pourquoi du comment, il faut s’intéresser à son fonctionnement. À titre indicatif, on est toujours sur du Node.js et Angular 12 !
En fait, il arrive que de nombreux logs arrivent en même temps auprès des devs. Néanmoins, le bot ne produit pas un son à chaque fois. Vous imaginez bien, ça serait un enfer d’entendre une centaine de bruits en même temps. Car oui, c’est ce qui peut arriver, parfois bien plus. Ainsi, toutes les secondes, un seul son s’échappe de la machine. Et lorsqu’il n’y a pas qu’une seule alerte mais plusieurs, un calcul est fait. C’est le type de log le plus important qui génère le son. La majorité a toujours raison !
Si parmi ces projets, certains vous tiennent à cœur, ou si vous pensez pouvoir encore aller plus loin que nous, on attend vos retours ! Que vous soyez un jeune devs plein d’énergie, ou un vieux briscard en quête de nouvelles aventures, contactez-nous. Dougs recrute !

Hugo est Content Editor chez Dougs. C’est lui qui se charge de rédiger ou réviser la majeure partie des contenus de notre blog. Du coup, tous les articles qui sont publiés depuis son arrivée chez Dougs, il les a potentiellement écrits, réécrits, adaptés, lus ou relus ! Entre-temps, il prend deux ou trois cafés quand-même. Ou quatre… Ou cinq…
En savoir plus




![[Inside Dougs] Pourquoi nous sommes passés de Scrum à Shape Up ? #startup #tech](https://images.prismic.io/test-dougs/YTg4ZjcxYmMtZDJmOC00NDcwLThjMDMtYzBhN2Q5Y2FjNDRk_dougs-tech-shape-up-.jpg?auto=compress%2Cformat&rect=0%2C0%2C1200%2C800&w=600&h=400&fit=max)